728x90

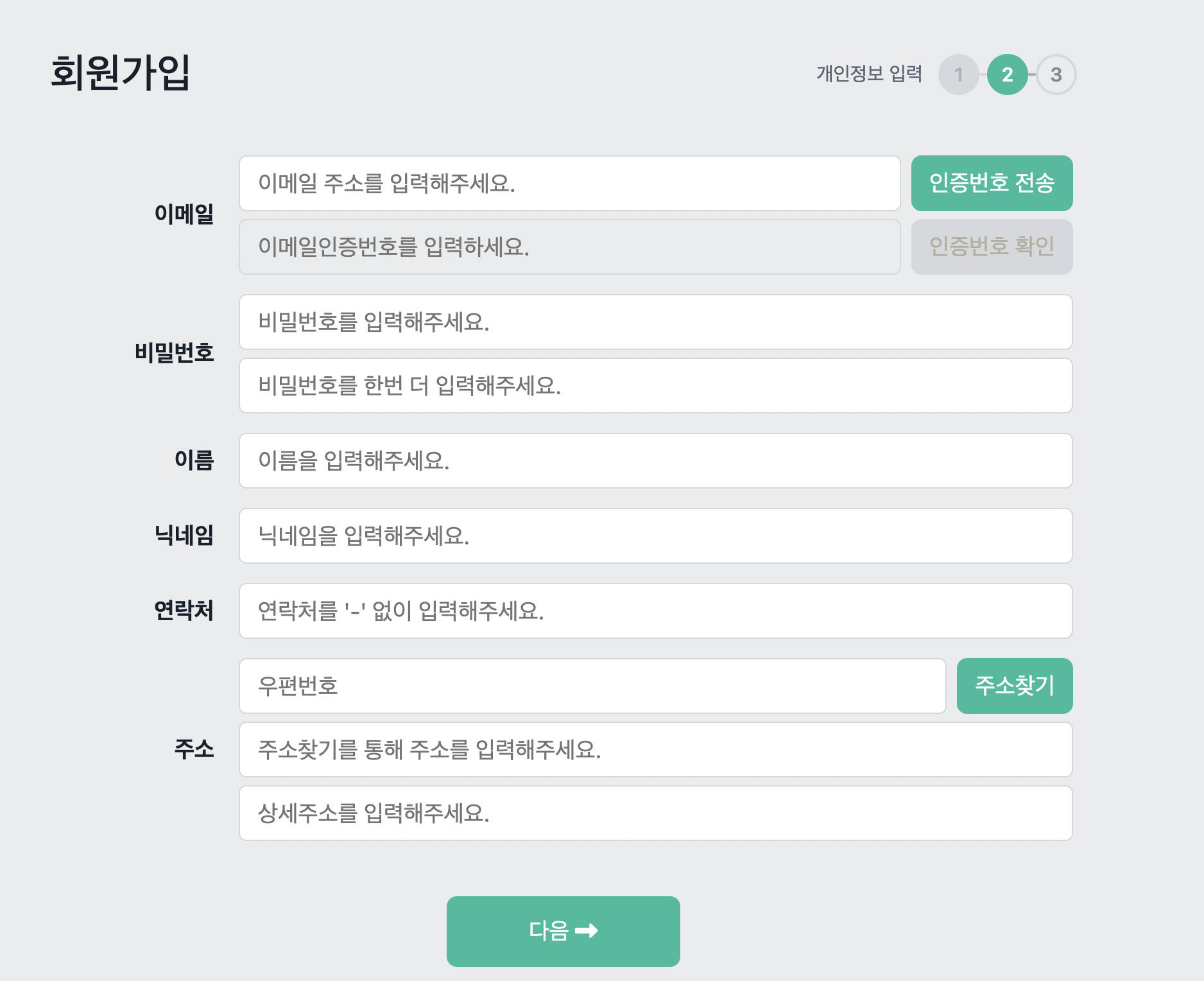
1. MemberController에서 회원가입시 정보를 받을 화면을 getRegister 메서드에서 register.html 연결
@RequestMapping(value = "register",
method = RequestMethod.GET,
produces = MediaType.TEXT_HTML_VALUE)
public ModelAndView getRegister() {
ModelAndView modelAndView = new ModelAndView("member/register");
return modelAndView;
}2. 이메일 인증,비밀번호 해싱 등 다른 서비스 구현은 다음에 할 테니 우선 생략
위 html 에서 입력받은 'user' 객체를'IMemberMapper' 객체의 'insertUser'메서드 호출 시 전달인자로 하여 Insert 하는 쿼리구문을 작성한 뒤 위의 결과가 0이면 'CommonResult.FAILURE'을 반환하고 1이상이면 'CommonResult.SUCCESS'를 반환하는 MemberService의 register 메서드를 생성한다.
public Enum<? extends IResult> register(UserEntity user) {
return this.memberMapper.insertUser(user) == 0
?CommonResult.FAILURE
:CommonResult.SUCCESS;
}3. postRegister 메서드 작성하기
3-1. Controller의 PostRegister 에서 'MemberService'가 가진 'register'메서드에 'user' 전달하여 호출
3-2. <3-1>이 반환하는 결과 'Enum<?>'를 받아와 'JSONObject'타입의 응답결과 만들기.
3-3. <3-2>에서 만들어진 'JSONObject' 객체를 문자열화(thString) 하여 반환하기.
@RequestMapping(value = "register",
method = RequestMethod.POST,
produces = MediaType.APPLICATION_JSON_VALUE)
@ResponseBody
public String postRegister(UserEntity user, EmailAuthEntity emailAuth) throws NoSuchAlgorithmException {
Enum<?> result = this.memberService.register(user, emailAuth);
JSONObject responseObject = new JSONObject();
responseObject.put("result", result.name().toLowerCase());
return responseObject.toString();
}4. JavaScript에서 Ajax 통신 작성하기
const xhr = new XMLHttpRequest(); //XMLHttpRequest 객체 생성
const formData = new FormData(); //FormData 객체 생성
//요청 시 같이 보낼 데이터
formData.append('email', form['email'].value);
formData.append('password', form['password'].value);
formData.append('nickName', form['nickName'].value);
formData.append('name', form['name'].value);
formData.append('contact', form['contact'].value);
formData.append('addressPostal', form['addressPostal'].value);
formData.append('addressPrimary', form['addressPrimary'].value);
formData.append('addressSecondary', form['addressSecondary'].value);
xhr.open('POST', './register');
xhr.onreadystatechange = () => {
if (xhr.readyState === XMLHttpRequest.DONE) {
Cover.hide();
if (xhr.status >= 200 && xhr.status < 300) {
const responseObject = JSON.parse(xhr.responseText);
switch (responseObject['result']) {
case 'success':
form.querySelector('[rel="stepText"]').innerText = '회원가입 완료';
form.querySelector('[rel="nextButton"]').innerText = '로그인하러 가기';
break;
default:
Warning.show('알 수 없는 이유로 인증번호를 전송하지 못하였습니다. 잠시 후 다시 시도해 주세요.');
}
} else {//200-299 아니면
EmailWarning.show('서버와 통신하지 못하였습니다. 잠시 후 다시 시도해 주세요,');
form.querySelector('[rel="emailWarning"]').classList.add('visible');
}
}
};
xhr.send(formData);
}
직접 실행해보면
회원가입 완료가 정삭적으로 구현되었다 ~~
728x90
'Spring' 카테고리의 다른 글
| [Spring] Spring 이란 ? (37) | 2023.10.29 |
|---|---|
| [오류] 유효한 문자는 RFC 7230 and RFC 3986에서 정의 오류 (0) | 2023.06.17 |
| [SpringBoot] email Auth: 이메일 인증 구현하기 (1) | 2023.02.22 |
| [SprinBoot] @ResponseBody 어노테이션 (0) | 2022.12.27 |
| [SpringBoot] 게시판 목록 < paging | pagination > 처리 및 검색기능 구현 코드 (5) | 2022.12.26 |