랜딩페이지를 만들다가 그 사이트 내에서 나에게 바로 연락할수 있게 하고싶어서 찾아보니
JavaScript로 보낼수 있는 EmailJs 라는 API가 있었다. (나래언니 고마워 🥹❤️)
[작동 결과물]



1. 회원가입을 한 뒤 로그인을 한다.
Send email directly from your code | EmailJS
No server side code required. Add static or dynamic attachments, dynamic parameters, captcha code and more. Start with our free tier!
www.emailjs.com

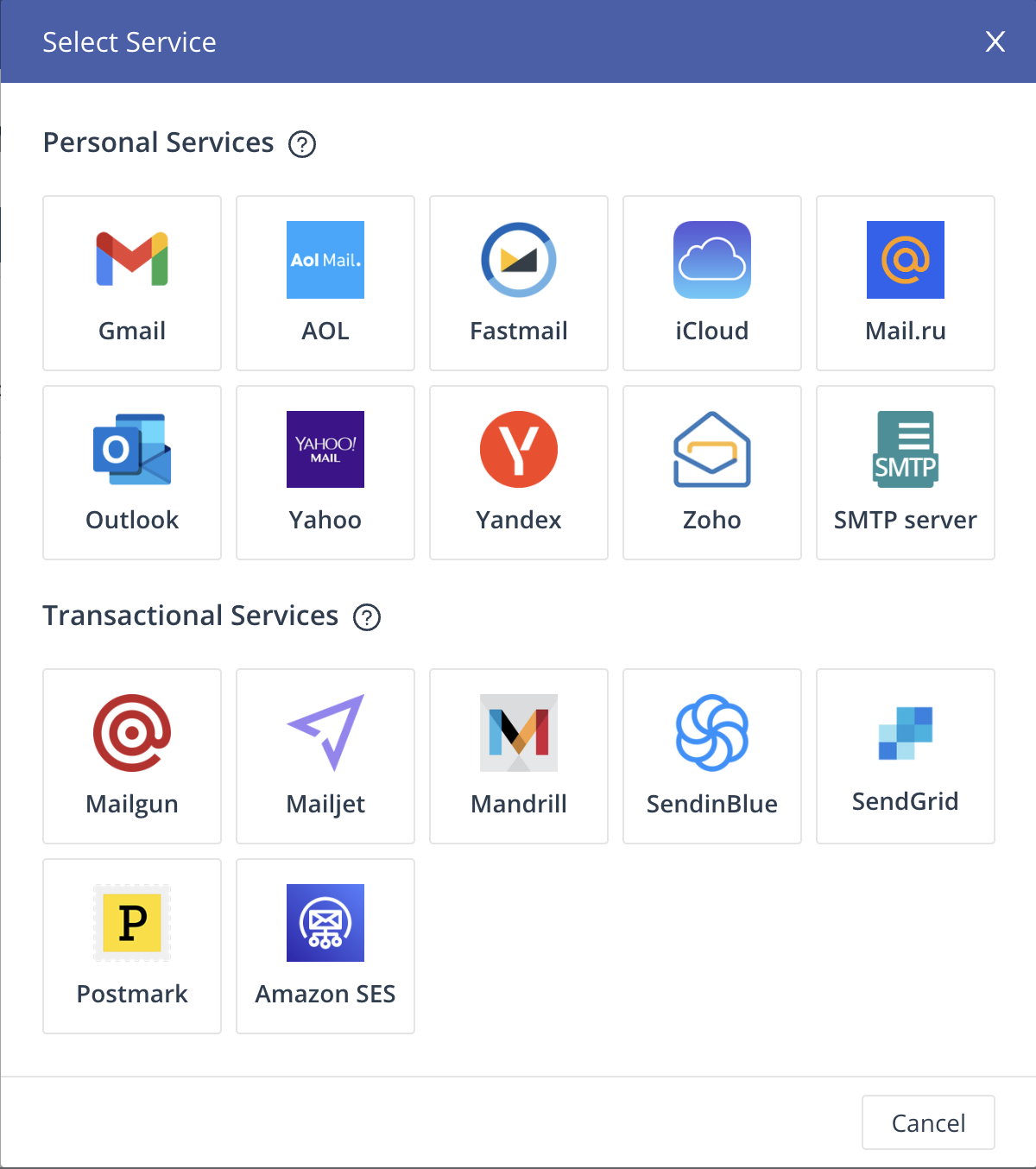
2. Email Services에서 Add New Service 클릭

난 이미 추가를 한 상태라 나와 다른 화면이 보일텐데 , 상관없이 그냥 진행하면된다.


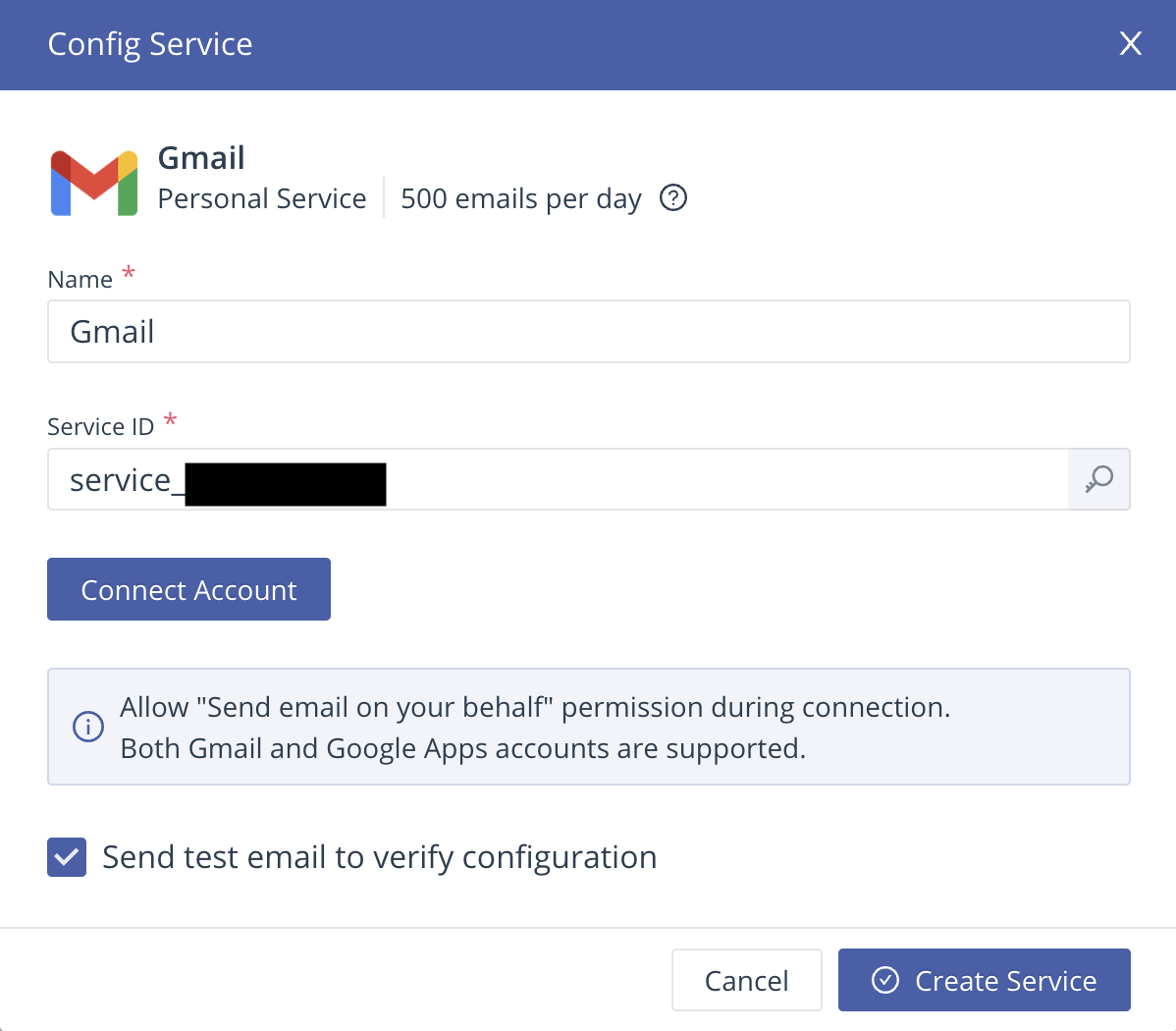
본인이 어떤 서비스 플렛폼으로 이메일을 받을지 선택한뒤 연결하고 CreateService 를 누르면 위 사진처럼 서비스 코드가 생성되는것을 확인할 수 있다.
3. 이메일 받을 양식, 자동답신 양식 만들기
3-1. Email Templates > Create New Templates

위와 마찬가지로 사진엔 이미 생성된게 나와있는 것이니 무시하고 create New Template 버튼을 누르면 된다.
3-2. Content < 내가 이메일로 받을 양식 설정하기 >

변수명과 개수는 마음대로 설정 가능하나, 우측메뉴에 있는 ToEamil, FromEmail 란은 필수적으로 기입해야한다.
내가 설정한 변수를 설명하자면,
to_name : 본인 이름
from_name :상대방 이름
message: 상대방이 작성한 메일 내용
email_id: 상대방 이메일 주소
로 설정했다.
그리고 우측란에 있는 To mail은 보낼 이메일 주소를 입력하는 것이므로 ,
본인의 이메일 주소를 입력하면 된다 !
3-3. Auto-Reply < 자동답신 으로 보낼 양식 설정하기 >

양식은 자유롭게 작성하면 되며, 위 단계와 마찬가지로 우측에 있는 ToEmail 과 FromEmail은 필수이다.
3-2 단계에서는, 본인이 받을 것이기때문에 본인 주소를 입력했지만
이번엔 상대방에게 보내야 하는 것임으로 상대방의 이메일 주소를 입력해야하기때문에 3-2에서 기입한 반대로 입력해야한다.
3-4. Save < 저장 >

모두 작성 후 우측 상단에 있는 save를 누르면 준비 끝이다.
참고로 Settings 탭에서는 차후 단계에서 js파일에 작성할 내가 만든 템플릿에 대한 템플릿ID 확인이 가능하다.
4. HTML <head> 부분에 코드 삽입
해당 기능을 사용하고싶은 html의 head 안에 아래의 코드를 기입한다.
<script type="text/javascript"
src="https://cdn.jsdelivr.net/npm/@emailjs/browser@3/dist/email.min.js">
</script>
<script type="text/javascript">
(function(){
emailjs.init("YOUR_PUBLIC_KEY");
})();
</script>위 코드에 나와있는 "YOUR_PUBLIC_KEY"에 Account-General 탭의 API keys > Public Key 를 기입하면 된다.

5. JavaScript 작성
< document 에 나와있는 기본 Example code >
var templateParams = {
name: 'James',
notes: 'Check this out!'
};
emailjs.send('YOUR_SERVICE_ID', 'YOUR_TEMPLATE_ID', templateParams)
.then(function(response) {
console.log('SUCCESS!', response.status, response.text);
}, function(error) {
console.log('FAILED...', error);
});<내가 작성한 코드>
참고) https://johnhan0923.tistory.com/113
const emailForm = document.getElementById('sendEmail');
const contactContainer = document.getElementById('contactContainer');
function SendMail(event) {
event.preventDefault();
var params = {
email_id: document.getElementById('email_id').value,
message: document.getElementById('sendMessage').value,
to_name: 'oyoon',
from_name: document.getElementById('sendName').value
};
emailjs
.send("service_id", "template_id", params)
.then(function (res) {
contactContainer.querySelector('[rel="step1"]').classList.remove('visible');
contactContainer.querySelector('[rel="step2"]').classList.add('visible');
});
}
emailForm.addEventListener('submit', SendMail);3-2에서 설정한 변수를 내가 원하는 값으로 지정해줘야 하기 때문에 parms 에서 정의해준 뒤,
서비스 아이디, 템플릿 아이디, 템플릿 변수 를 emailjs 로 보낸다.
그 뒤 성공했을때 실행문을 적어준 뒤 eventListener로 해주면 된다 !
'백 > API' 카테고리의 다른 글
| JavaScript로 엑셀 팝업만들기 - SpreadJS 사용법 (23) | 2023.08.29 |
|---|